
DETAILS
December 2023 - February 2024
E-COMMERCE SITE
Beanbag Coffee Co. is a headless e-commerce solution that provides a flexible framework for building custom e-commerce platforms. It offers features such as GraphQL API, server-side rendering, payment integrations, multi-currency support, and many others. The Beanbag Coffee Co. e-commerce project is a fully functional online store that allows customers to browse and purchase a variety of coffee products ranging from whole beans to ground coffee.
This website is designed to be user-friendly and visually appealing, providing customers with an enjoyable shopping experience. The project uses MedusaJS as its core framework combined with other technologies such as NextJS for front-end development, Node.js for server-side rendering and PostgreSQL for the DB. This stack was chosen because it enables fast development of scalable applications while also offering performance benefits.
DESIGN INTENT
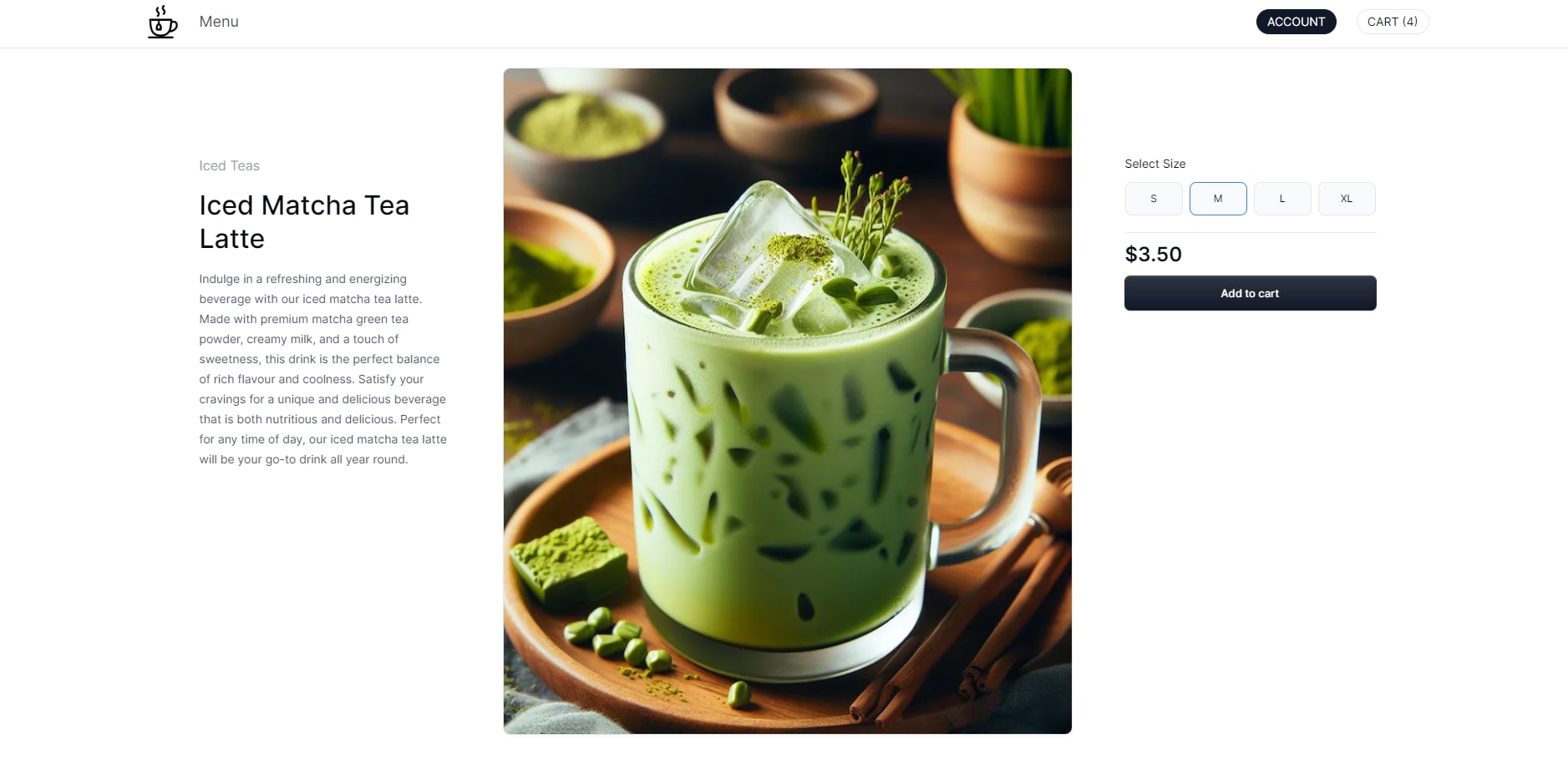
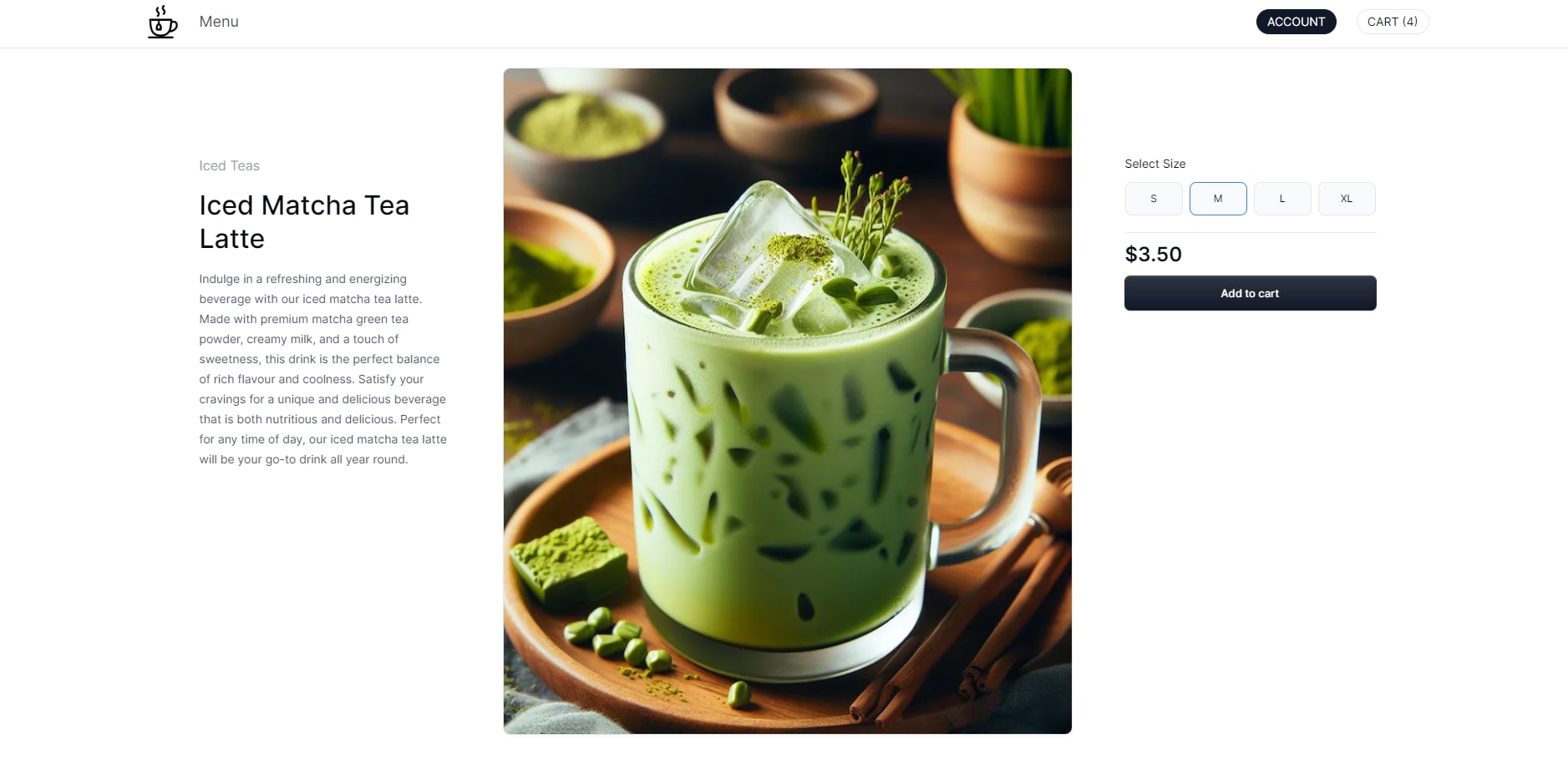
- Product Catalog Management - The first step in setting up an e-commerce platform is creating a product catalog that includes all the available products or services offered by the company. Using MedusaJS's GraphQL API, I was easily able to create product schemas for various types of products such as drinks of various sizes.
- User Authentication - To ensure security and personalized shopping experiences, user authentication is implemented using JWT (JSON Web Token). This allows users to create accounts, log in securely to access their profile data and order history.
- Shopping Cart - Customers can add products to their shopping cart while browsing through the website and have the option to edit or remove items before proceeding to checkout.
- Checkout Process - The checkout process is a crucial part of any e-commerce platform, and MedusaJS makes it easy to integrate different payment gateways. Customers can choose their preferred payment option and complete their purchase securely.
- Multi-Currency Support - As Beanbag Coffee Co. targets customers globally, the project includes multi-currency support using MedusaJS's currency conversion feature. This allows customers from different countries to view prices in their local currency.
- Order Management - All orders are managed through the Medusa dashboard where admins can track order status, manage inventory levels, and process refunds if needed.
CHALLENGES OVERCOME
One major challenge while building this project was integrating the GraphQL API with React for seamless data communication between the front-end and back-end. However, with thorough documentation provided by MedusaJS and its active community support, this was overcome successfully.
Another challenge was implementing server-side rendering for improved performance and SEO optimization. With MedusaJS's built-in server-side rendering capabilities powered by Next.js, this could be achieved seamlessly without much effort.
In conclusion, the Beanbag Coffee Co. e-commerce project using MedusaJS showcases the flexibility and power of this headless e-commerce solution. It offers all the necessary features to create a fully functional online store while providing developers with enough room for customization and personalization according to business needs. This project serves as an example of how businesses can leverage modern technologies such as MedusaJS to provide unique and personalized shopping experiences for their customers.
FONT TYPES
NUNITO
- 200
- 300
- 500
- 400
- 500
- 600
- 700
SCREENS